Documentation du thème SEO Mag pour WordPress
Prérequis
Fonctionne à partir de la version 5.0 de WordPress.
Installation du thème SEO Mag
- Télécharger le thème sur votre compte WP Rank, dans Mon compte -> Téléchargements API
- Rendez-vous ensuite sur le back-office de votre site WordPress, dans : Apparence -> Thèmes -> Ajouter
- Chargez le thème depuis votre ordinateur
- Une fois le thème installé et activé, vous devrez vous rendre dans Menu -> WP Rank -> SEO Mag -> Activation de la clé API et saisir la clé de licence API, ainsi que le numéro d’ID produit présents sur votre compte WP Rank, dans Mon compte -> Clés API
- Vous avez accès aux options de configuration du thème, dans dans : Apparence -> Personnaliser -> Options du thème
Thème enfant SEO Mag
Il faut savoir que si vous modifiez le thème parent directement, ces modifications seront perdues à la prochaine mise à jour du thème. En conséquence, toutes les personnes qui auront personnalisé leur thème directement sur le thème parent ne seront plus en mesure de mettre à jour leur thème ou alors une fois la mise à jour terminée, ils constateront que toutes leurs modifications ont été perdues. Utiliser un thème enfant vous permet d’apporter des modifications à votre thème, sans jamais avoir à toucher aux fichiers originaux du thème parent.
Rappels :
- Le thème parent doit obligatoirement être installé et activé, c’est le thème principal utilisé par votre site WordPress,
- Le thème enfant peut être installé en complément, dans le cas où vous comptiez apporter des modifications au thème parent,
- Aucun support technique ne sera apporté pour les modifications effectuées sur le thème parent et enfant.
Mise à jour du thème SEO Mag
Les mises à jour du thème SEO Mag s’effectuent directement depuis Apparence -> Thèmes de votre site WordPress. Les mises à jour vous seront directement notifiées via notre API et il suffira de cliquer sur « Mettre à jour maintenant ».
Shorcodes pour afficher des produits et articles de blog
Shortcode pour afficher les derniers articles de blog
[seomag-posts]
“count” : nombre d’éléments à afficher
- obligatoire : non
- valeur par défaut : 3
“category” : affiche les derniers articles de la catégorie choisie (ID)
- obligatoire : non
- valeur par défaut : null
“h” : pour mettre en forme les titres des articles (H2, H3…)
- obligatoire : non
- valeur par défaut : null
“ids” : IDs des articles à afficher
- obligatoire : non
- valeur par défaut : null
- si vous ajoutez ce paramètre, le paramètre “count” ne sera plus prioritaire :
“top” : marge supérieure en pixels
- obligatoire : non
- valeur par défaut : 60
- inutile de préciser l’unité
“bottom” : marge inférieure en pixels
- obligatoire : non
- valeur par défaut : 60
- inutile de préciser l’unité
Exemple de shortcode : 6 articles, de la catégorie ID=25, titres des articles en H3, marge de 5px en haut et 60px en bas
[seomag-posts count="6" category="25" h="3" top="5" bottom="60"]
Shortcode pour afficher les articles de blog les plus lus
[seomag-top-posts]
Exemple de shortcode : les 9 articles les plus lus sauf le 370 et le 373, titres des articles en H2, marge de 5px en haut et 60px en bas
[seomag-top-posts count="9" exclude="370,373" h="2" top="5" bottom="60"]
Pour les tops posts, il faut installer ce mu-plugin jusqu’à la version 1.1.13. Cela est intégré nativement au thème SEO Mag à partir de la version 1.2.0.
Shortcode pour afficher des produits WooCommerce
[seomag-products]
“count” : nombre d’éléments à afficher
- obligatoire : non
- valeur par défaut : 3
“category” : affiche les derniers produits de la catégorie choisie (ID)
- obligatoire : non
- valeur par défaut : null
“h” : pour mettre en forme les titres des produits (H2, H3…)
- obligatoire : non
- valeur par défaut : null
“ids” : IDs des produits à afficher
- obligatoire : non
- valeur par défaut : null
- si vous ajoutez ce paramètre, le paramètre “count” ne sera plus prioritaire
“top” : Marge supérieure en pixels
- obligatoire : non
- valeur par défaut : 60
- inutile de préciser l’unité
“bottom” : Marge inférieur en pixels
- obligatoire : non
- valeur par défaut: 60
- inutile de préciser l’unité
“featured” : 0/1, sélectionnera en priorité les produits mis en avant (étoiles dans WooCommerce)
- obligatoire : non
- valeur par défaut : 0
Exemple de shortcode : 9 produits, de la catégorie ID=5, titres des produits en H2
[seomag-products count="9" category="5" h="2"]
Contenus des pages d’accueil des live-démos
Live-démo 1 et Live-démo 3 : pages d’accueil natives au thème (sans builder), ce qui est bien mieux pour les performances de votre site ! Pour afficher les catégories (au choix) sur l’accueil, cela se configure via les catégories, voir ici.
Live-démo 2 : page d’accueil construite avec Stackable Gutenberg Blocks
Live-démo 4 : page d’accueil construite avec Elementor Pro, via le modèle de page Homepage Restaurant. Voici le modèle de page de notre démo si vous désirez l’importer sur votre site (à dézipper avant).
Extension SEO Mag Glossary
Besoin d’intégrer un glossaire ou un lexique sur votre site ? Nous avons développé une petite extension permettant de proposer cela sur SEO Mag. Le mode glossaire s’applique à une catégorie WordPress définie, pour cela, il faut éditer la catégorie et cocher “Afficher sous forme de glossaire”. Il est possible d’ajouter un préfixe aux titres des articles de la catégories.
Particularité du mode glossaire :
- Associé à une catégorie des articles
- Pas de pagination sur la page catégorie
- Les images mises en avant sur les articles ne sont plus affichées, ni sur la page catégorie, ni sur les articles
- Possibilité d’ajouter un préfixe aux H1 des articles, visible uniquement sur les articles
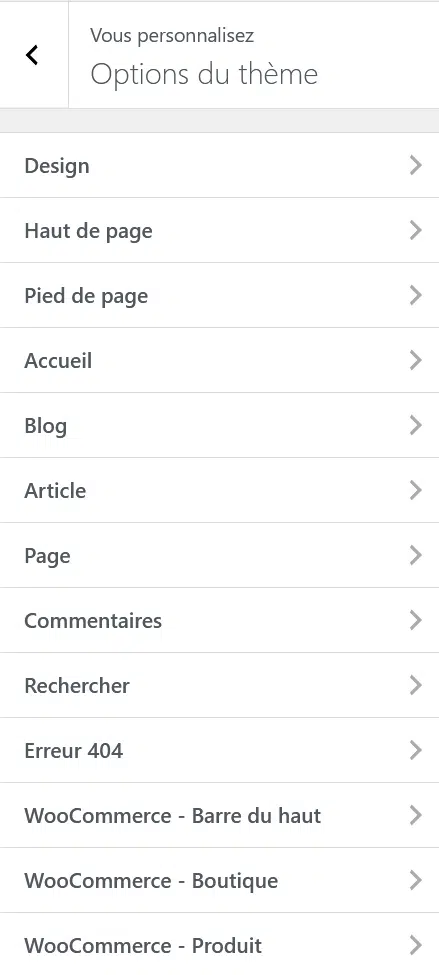
Options de configuration pour le thème SEO Mag
Les options de configuration natives au thème SEO Mag sont disponible dans : Apparence -> Personnaliser -> Options du thème
Les 3 derniers onglets dédiés à WooCommerce s’affichent uniquement si WooCommerce est installé et activé sur WordPress.
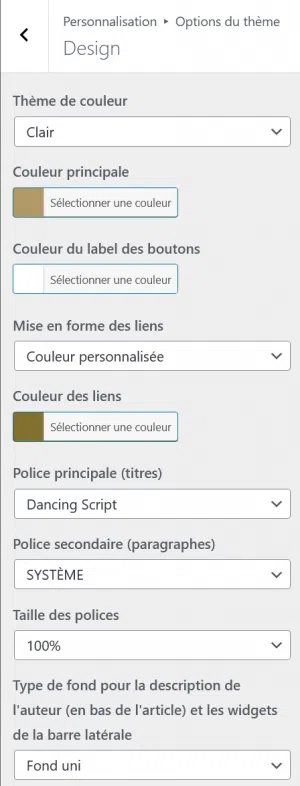
Options de design
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Design
Éléments à paramétrer :
- Choix de la nuance du thème : thème clair (sur base de blanc comme sur la live-démo 1) ou thème sombre (sur base de noir comme sur la live-démo 3)
- Choix de la couleur principale du thème, qui sera reprise sur la totalité du thème (à saisir en hexadécimal, exemple : #b29967)
- Choix de la couleur du label des bouton, c’est-à-dire la couleur associée aux textes des boutons.
- Mise en forme les liens, au choix : couleur principale du thème, couleur principale + gras, couleur personnalisée, couleur personnalisée + gras, couleur du texte (invisible), couleur du texte + souligné.
- Choix de la couleur des liens lorsque vous sélectionnez “Couleur personnalisée”.
- Choix de la police principale dédiée aux titres H1, H2, H3…
- Choix de la police secondaire dédiée aux paragraphes
- Choix de la taille des polices, cela va de 75% à 125% et cela s’applique partout sauf sur : navigation, fil d’Ariane, barres latérales, légendes d’image, boutons, formulaires, pied de page, date / auteur / étiquettes sur la liste d’article, date / étiquettes sur un article. Exemple sur la live-démo 1 ou l’échelle est à 100% et l’autre exemple sur la live-démo 3 ou l’échelle de polices est à 115%.
- Choix du type de fond des box auteurs et des widgets de la barre latérale : fond uni (nuance différente du fond principal, comme sur la live-démo 1) ou contour (même couleur que le fond en intégrant seulement un contour, comme ici sur la live-démo 3)
Polices disponibles :
- Utilisation des polices système (optimise les performances), dans l’ordre de priorité : Apple-System, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen-Sans, Ubuntu, Cantarell, Helvetica Neue, Sans-Serif. La live-démo 1 utilise les polices systèmes pour les titres et paragraphes.
- Utilisation d’une des 21 polices Google Fonts : Crimson Text, Dancing Script, Josefin Sans, Lato, Lora, Montserrat, Noto Sans, Nunito Sans, Open Sans, Oswald, Poiret One, Poppins, Prompt, PT Sans, Quicksand, Raleway, Roboto, Slabo, Source Sans Pro, Ubuntu, Work Sans.
Pour ceux qui ciblent les performances, je vous recommande de sélectionner les polices système, pour cela il faut sélectionner “SYSTEME” dans le choix des polices. Pour ceux qui veulent prioriser l’apparence et le style, vous pouvez choisir parmi les polices Google Fonts.
Options pour le haut de la page (menu et fil d’Ariane)
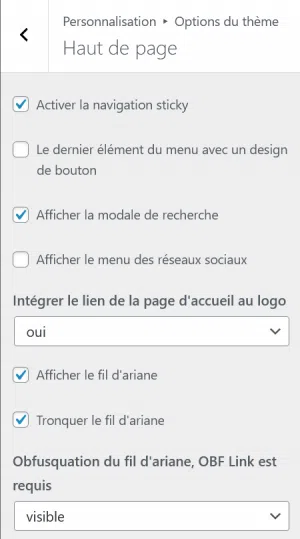
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Haut de page
Éléments à paramétrer :
- Possibilité d’activer la navigation sticky, c’est-à-dire que le menu reste toujours visible lors du défilement des pages
- Possibilité d’afficher sous forme de bouton le dernier élément du menu de navigation présent sur la droite, comme ici sur la live-démo 3 (bouton vert ACHETER).
- Possibilité d’intégrer le fonction de recherche à droite dans le menu. Pictogramme présent à l’extrême droite du menu principal, comme ici sur la live-démo 3.
- Possibilité d’afficher les réseaux sociaux à droite dans le menu. Pictogrammes présents à l’extrême droite du menu principal, comme ici sur la live-démo 3.
- Possibilité de ne pas associer le lien de la page d’accueil au logo. Options disponibles : oui (lien présent, comme ici sur la live-demo 3), non (lien non présent, comme ici sur la live-démo 2), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 1, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options). Option intéressante dans certaines configurations de sites, tels que les cocons sémantiques.
- Option pour masquer ou afficher le fil d’Ariane.
- Tronquer le fil d’Ariane, dans le cas de fils d’Ariane trop longs.
- Choix de présentation pour le fil d’Ariane : visible (présent et cliquable sur tous les niveaux, comme ici sur la live-démo 3), obfusqué (présent, mais les liens ne sont pas accessibles aux bots, comme sur le live-démo 1, nécessite l’extension OBF Link pour que l’option soit disponible dans les options), hybride (présent, mais cliquable seulement sur le niveau -1 du fil d’Ariane, comme ici sur la live-démo 2, les autres liens sont obfusqués, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options). Option intéressante dans certaines configurations de sites, tels que les cocons sémantiques.
Réseaux sociaux pris en charge (natif à WordPress) : 500px, amazon, bandcamp, behance, codepen, deviantart, dribbble, dropbox, etsy, facebook, feed, flickr, foursquare, goodreads, google, github, instagram, lastfm, linkedin, mail, mastodon, medium, meetup, pinterest, pocket, reddit, skype, snapchat, soundcloud, spotify, tumblr, twitch, twitter, vimeo, vk, wordpress, yelp, youtube.
Options pour le pied de page (copyright)
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Pied de page
Éléments à paramétrer :
- Champ texte dédié au copyright présent dans le pied de page. Laisser vide pour ne rien afficher.
- Possibilité d’afficher les réseaux sociaux dans le pied de page, comme ici sur la live-démo 3.
Options pour la barre latérale
Pour les pages qui doivent intégrer une barre latérale, il faut sélectionner un modèle de page intégrant une barre latérale, comme expliqué ici.
Options pour la page d’accueil
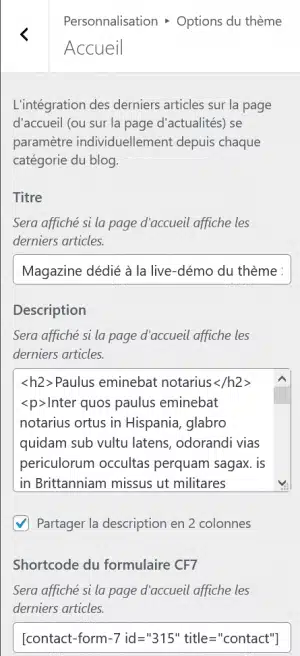
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Accueil
Éléments à paramétrer :
- Champ texte dédié au titre H1 de la page d’accueil, dans le cas où la page d’accueil soit paramétrée pour afficher les derniers articles
- Champ texte dédié au texte de description de la page d’accueil, dans le cas où la page d’accueil soit paramétrée pour afficher les derniers articles. C’est généralement un texte destiné au SEO, pour enrichir sémantiquement la page d’accueil du site. Ce texte est physiquement présent en bas de la page d’accueil, mais dans le code il est présent juste après le titre H1 pour plus de pertinence (utilisation de flex CSS). Utilisez le HTML pour le mettre en forme (titres, paragraphes, liens…)
- Possibilité d’afficher la description sur deux colonnes au lieu d’une seule. Exemples : deux colonnes sur la live-démo 1 et une colonne sur la live-démo 3.
- Champ texte dédié au shortcode du formulaire Contact Form 7, dans le cas où la page d’accueil soit paramétrée pour afficher les derniers articles, mais aussi que Contact Form 7 soit utilisé. Vous pouvez rajouter un H2 via du code HTML devant le shordcode si besoin.
Choix du type de page d’accueil
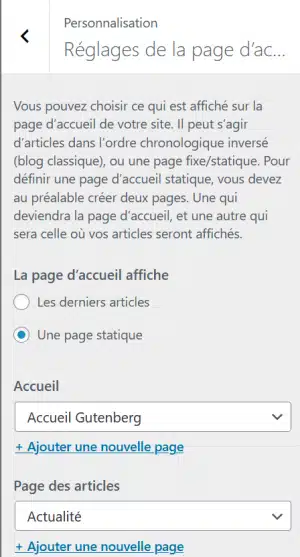
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Réglages de la page d’accueil
Éléments à paramétrer :
- Choix de ce qui sera affiché sur la page d’accueil : les derniers articles ou une page statique.
- Si une page statique est paramétrée, il faudra sélectionner la page d’accueil et la page des articles.
Exemple de page d’accueil paramétrée pour afficher les derniers articles, comme sur les live-démo 1 (avec thème clair) et live-démo 3 (avec thème sombre).
Exemple de page d’accueil statique utilisant Gutenberg (ici sur la live démo 2), les actualités se trouvent sur une page interne dédiée (ici sur la live démo 2). La page des actualités est 100% personnalisable : choix des catégories à afficher, nombre d’articles par catégories à afficher, intégration ou pas des 4 articles à la une, texte unique pour chaque catégorie dédiée à cette page…
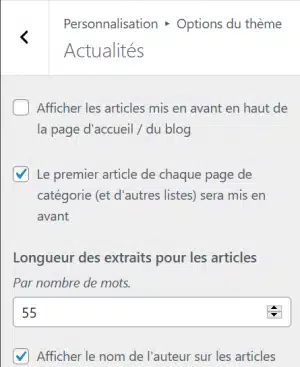
Options pour les actualités
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Blog
Éléments à paramétrer :
- Possibilité d’afficher des articles mis en avant sur la page d’accueil (comme ici sur la live-démo 3). Ce sont les 4 derniers articles, toutes catégories confondues. Ils sont positionnés tout en haut de la page d’accueil, entre le menu et le titre H1. Ici, sur la live-démo 2, où la page actualité est une page interne (et non la page d’accueil), les 4 articles à la une n’ont pas été affichés.
- Possibilité de mettre en avant le dernier article de chaque page de catégorie (et d’autres listes). Le dernier article prend deux fois plus de largeur par rapport aux autres. Exemple avec la mise en avant sur la live-démo 1 et sans la mise en avant sur la live-démo 3.
- Champ dédié à la longueur des extraits des articles, présents sur chaque page de catégorie (et d’autres listes).
- Possibilité de masquer ou d’afficher le nom de l’auteur sur chaque page de catégorie (et d’autres listes).
Suivant si vous activez ou pas la mise en avant du premier article sur les pages de listings, il faut adapter le nombre d’articles à afficher sur les pages. Cela se paramètre dans Réglages -> Lecture -> Les pages du site doivent afficher au plus.
Je vous recommande d’intégrer une 30aine d’articles par pages pour limiter la pagination des pages de listings.
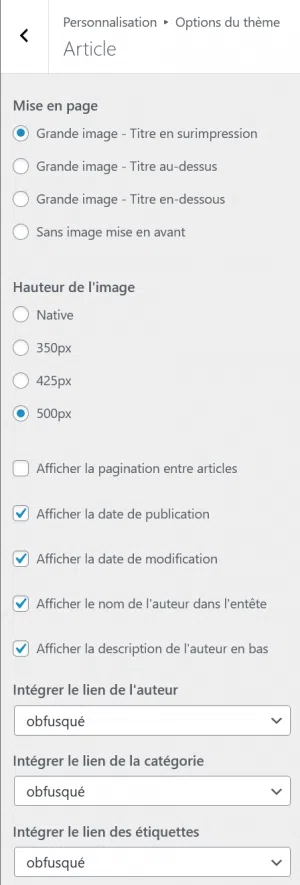
Options pour les articles
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Article
Éléments à paramétrer :
- Choix de la mise en page parmi 4 possibilités : image mise en avant avec titre en surimpression sur l’image (exemple sur la live-démo 1), image mise en avant avec titre au-dessus (exemple sur la live-démo 2), image mise en avant avec titre en-dessous (exemple sur la live-démo 3), sans image mise en avant.
- Choix de la hauteur des images mises en avant : native (pas de recadrage), 350 pixels (pleine largeur recadré sur la hauteur), 425 pixels (pleine largeur recadré sur la hauteur), 500 pixels (pleine largeur recadré sur la hauteur). Exemple ici avec une hauteur de 500 pixels sur la live-démo 1, une hauteur de 425 pixels sur la live-démo 2, une hauteur native sur la live-démo 3 (pas de recadrage).
- Possibilité d’intégrer la pagination entre les articles : article suivant et article précédent. Ceci est natif à WordPress, mais déconseillé en terme de SEO). Ne pas les afficher de préférence.
- Possibilité de masquer la date de publication des articles.
- Possibilité d’afficher la date de modification des articles, en plus de la date de publication, comme ici sur la live-démo 1 : “le 29 mai 2020, mis à jour le 12 août 2020”.
- Possibilité d’afficher le nom de l’auteur dans l’en-tête des articles. Exemple ici sur la live-démo 1 où l’auteur est affiché devant la date de publication, et ici sur la live-démo 2 où l’auteur n’est pas mentionné devant la date de publication.
- Possibilité d’afficher la box auteur en bas des articles (nom et description de l’auteur). Exemple ici sur la live-démo 1 où la box auteur est affichée, et ici sur la live-démo 2 où la box auteur n’est pas présente.
- Choix disponibles pour le lien associé à la page auteur (lien présent dans la box auteur en bas de chaque article) : oui (lien présent, comme ici sur la live-demo 3), non (lien non présent et masqué), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 1, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
- Choix disponibles pour le lien associé à la catégorie (lien présent sur le nom de la catégorie à proximité du titre de l’article) : oui (lien présent, comme ici sur la live-demo 3), non (lien non présent, comme ici sur la live-démo 2), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 1, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
- Choix disponibles pour les liens associés aux étiquettes (étiquettes présentes dans l’en-tête de l’article, à la suite de la date de publication) : oui (lien présent, comme ici sur la live-demo 3), non (lien non présent, comme ici sur la live-démo 2), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 1, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
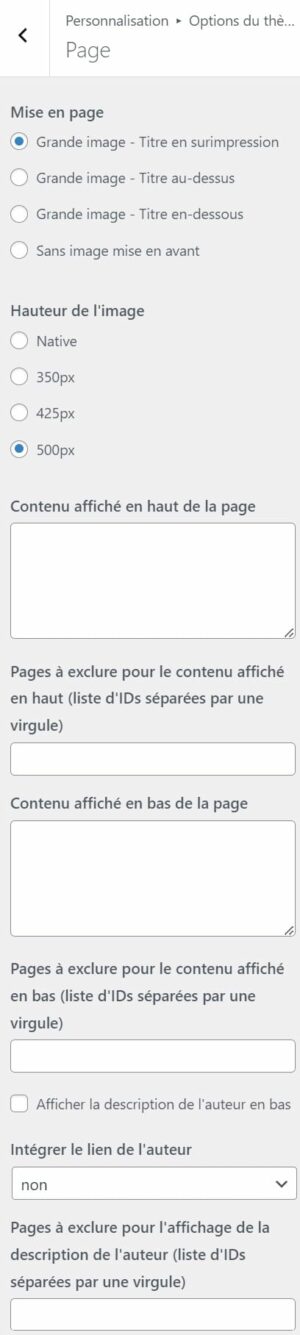
Options pour les pages
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Page
- Choix de la mise en page parmi 4 possibilités : image mise en avant avec titre en surimpression sur l’image (exemple sur la live-démo 1), image mise en avant avec titre au-dessus (exemple sur la live-démo 2), image mise en avant avec titre en-dessous (exemple sur la live-démo 3), sans image mise en avant.
- Choix de la hauteur des images mises en avant : native (pas de recadrage), 350 pixels (pleine largeur recadré sur la hauteur), 425 pixels (pleine largeur recadré sur la hauteur), 500 pixels (pleine largeur recadré sur la hauteur). Exemple ici avec une hauteur de 500 pixels sur la live-démo 1, une hauteur de 425 pixels sur la live-démo 2, une hauteur native sur la live-démo 3 (pas de recadrage).
- Possibilité d’afficher un contenu en haut des pages : un lien, un bouton (CTA), une mention… Par exemple un livre blanc.
- Possibilité d’exclure des pages (en listant les IDs) pour ne pas afficher le contenu en haut de ces pages.
- Possibilité d’afficher un contenu en bas des pages : un lien, un bouton (CTA), une mention… Par exemple un livre blanc.
- Possibilité d’exclure des pages (en listant les IDs) pour ne pas afficher le contenu en bas de ces pages.
- Possibilité d’afficher la box auteur en bas des pages (nom et description de l’auteur). Exemple ici sur la live-démo 1 où la box auteur est affichée, et ici sur la live-démo 2 où la box auteur n’est pas présente.
- Choix disponibles pour le lien associé à la page auteur (lien présent dans la box auteur en bas de chaque page) : oui (lien présent, comme ici sur la live-demo 3), non (lien non présent et masqué, comme ici sur la live-démo 2), obfusqué (lien présent mais non accessible aux bots, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
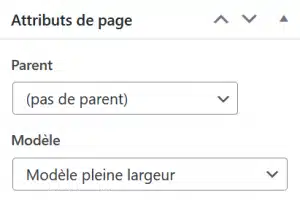
Plusieurs modèles de pages sont disponibles dans Attributs de page -> Modèle
- Modèle par défaut avec barre latérale comme ici sur la live-démo 3
- Modèle sans barre latérale sans barre latérale comme ici sur la live-démo 1
- Modèle pleine largeur sans barre latérale et occupant la totalité de la largeur comme ici sur la live-démo 1
- Modèle pleine largeur dédié aux builders de pages sans le titre H1, sans barre latérale et occupant la totale largeur comme ici sur la live-démo 2
Options pour les commentaires
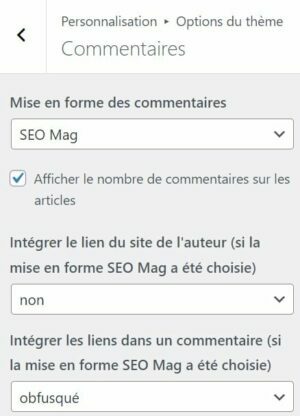
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Commentaires
Éléments à paramétrer :
- Possibilité d’utiliser la mise en forme SEO Mag ou la mise en forme native à WordPress pour les commentaires.
- Possibilité d’afficher le nombre de commentaires par article sur les pages catégories (et d’autres listes), comme ici pour le premier article de le live-démo 3.
- Choix disponibles pour les liens associés aux auteurs des commentaires (présents en bas de chaque article) : oui (lien présent), non (lien non présent, comme ici sur la live-démo 1 sur “Alfred”), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 3 sur “Alfred”, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
- Choix disponibles pour les liens présents dans les commentaires (présents en bas de chaque article) : oui avec no-follow + UGC (lien présent mais non suivi), oui avec do-follow (lien présent mais suivi comme ici sur la live-démo 2), non (lien non présent, comme ici sur la live-démo 3), obfusqué (lien présent, mais non accessible aux bots, comme ici sur la live-démo 1, nécessite l’extension OBF Link pour que l’option d’obfuscation soit disponible dans les options).
Options pour la page erreur 404
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Rechercher
Élément à paramétrer :
- Possibilité de configurer le nombre de résultats par page pour la recherche : pas de pagination, 30, 45 ou 60.
Options pour la page erreur 404
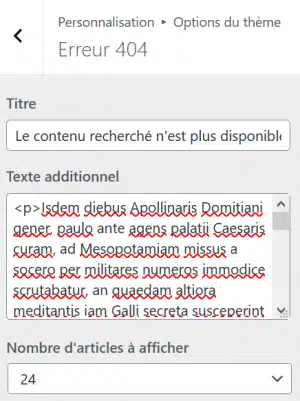
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> Erreur 404
Éléments à paramétrer :
- Champ texte dédié au titre affiché en haut de la page.
- Champ texte dédié à intégrer un texte sur la page 404. C’est généralement un texte destiné à enrichir la page 404. Utilisez le HTML pour le mettre en forme (titres, paragraphes, liens…).
- Choix du nombre d’articles à afficher : 3, 6, 9, 12, 15, 18, 21, 24, 27 et 30. Ce sont les derniers articles publiés sur le blog et qui seront présentés sur la page en erreur 404.
Exemples sur la live-démo 1, la live-démo 2 et la live-démo 3.
Options WooCommerce, dédiées à la barre du haut
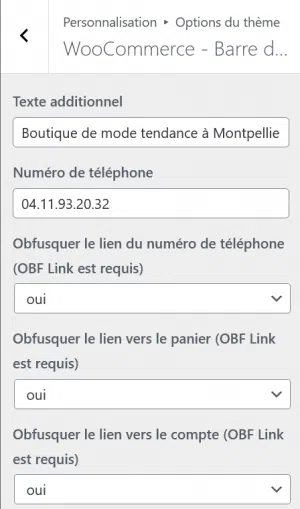
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> WooCommerce – Barre du haut
Éléments à paramétrer :
- Baseline de la boutique. En quelques mots, elle doit mentionner ce que propose votre boutique
- Numéro de téléphone
- Option pour obfusquer ou non le lien associé au numéro de téléphone
- Option pour obfusquer ou non le lien associé au panier
- Option pour obfusquer ou non le lien associé au compte client
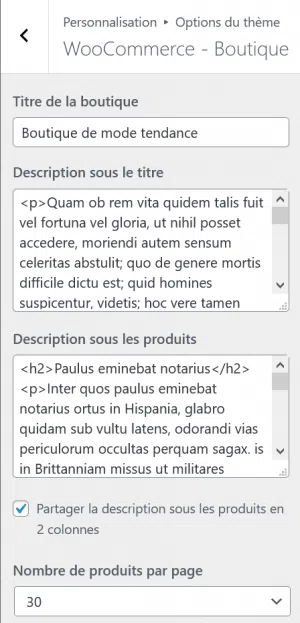
Options WooCommerce, dédiées à la boutique
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> WooCommerce – Boutique
Éléments à paramétrer :
- Champ texte dédié au titre H1 de la page boutique
- Champ texte dédié à la description de la boutique présente au dessus des produits
- Champ texte dédié à la description de la boutique présente sous les produits. C’est généralement un texte destiné au SEO, pour enrichir sémantiquement la page d’accueil de la boutique. Ce texte est physiquement présent en bas de la page, mais dans le code il est présent juste après le titre H1 pour plus de pertinence (utilisation de flex CSS). Utilisez le HTML pour le mettre en forme (titres, paragraphes, liens…)
- Possibilité d’afficher la description sur deux colonnes au lieu d’une seule.
- Choix du nombre de produits à afficher sur les pages de listing de la boutique. Au choix : 12, 18, 24, 30, 36, 42, 48, 54, 60 produits par page.
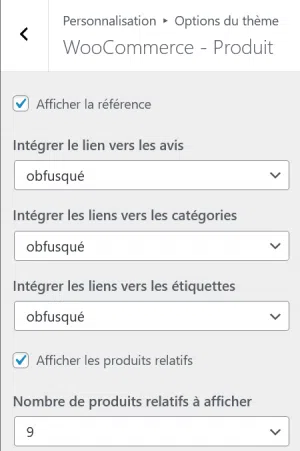
Options WooCommerce, dédiées au produits
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Options du thème -> WooCommerce – Produit
Éléments à paramétrer :
- Option pour afficher ou masquer la référence produit sur les fiches produits.
- Option pour les liens associés aux avis : masquer, afficher avec liens, afficher sans lien, afficher avec lien obfusqué (nécessite l’extension OBF Link pour les options d’obfuscation).
- Option pour les liens associés aux catégories : masquer, afficher avec liens, afficher sans lien, afficher avec lien obfusqué (nécessite l’extension OBF Link pour les options d’obfuscation).
- Option pour les liens associés aux étiquettes : masquer, afficher avec liens, afficher sans lien, afficher avec lien obfusqué (nécessite l’extension OBF Link pour les options d’obfuscation).
- Option pour afficher ou pas les produits relatifs. Ce sont les produits de la même catégorie, du même silo.
- Choix du nombre de produits à afficher pour les produits relatifs. Au choix : 3, 6, 9, 12 produits.
Je recommande d’obfusquer les liens vers les avis, les catégories et les étiquettes (ou d’afficher sans liens) pour optimiser au mieux le maillage interne. Ils sont présents sur la fiche produit (voir la live-démo 4), à droite de la photo.
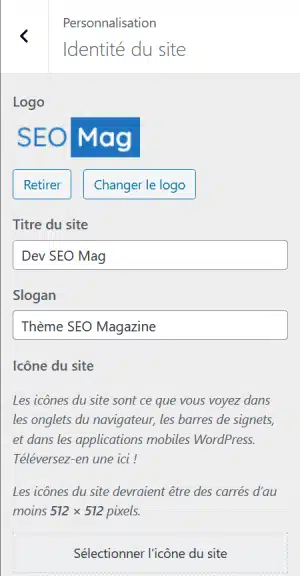
Identité du site (logo et favicon)
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Identité du site
Éléments à paramétrer :
- Intégration du logo, recommandé en 40 pixels de hauteur
- Titre du site (paramétrable également dans Réglages -> Général)
- Slogan du site (paramétrable également dans Réglages -> Général)
- Icône du site (favicon), recommandé en 512 x 512 pixels
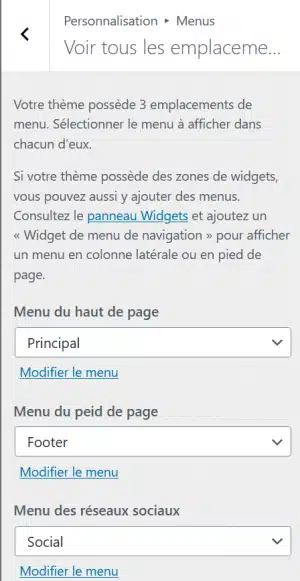
Emplacements des menus
Les options de configuration sont disponibles dans : Apparence -> Personnaliser -> Menus -> Voir tous les emplacements
3 emplacements disponibles :
- Menu du haut de page, qui est le menu principal du site, présent tout en haut.
- Menu du pied de page, présent tout en bas, centré sous le copyright.
- Menu social, présent à 2 endroits : tout en bas centré sous le copyright et si activé dans les options, également tout en haut à droite du menu principal.
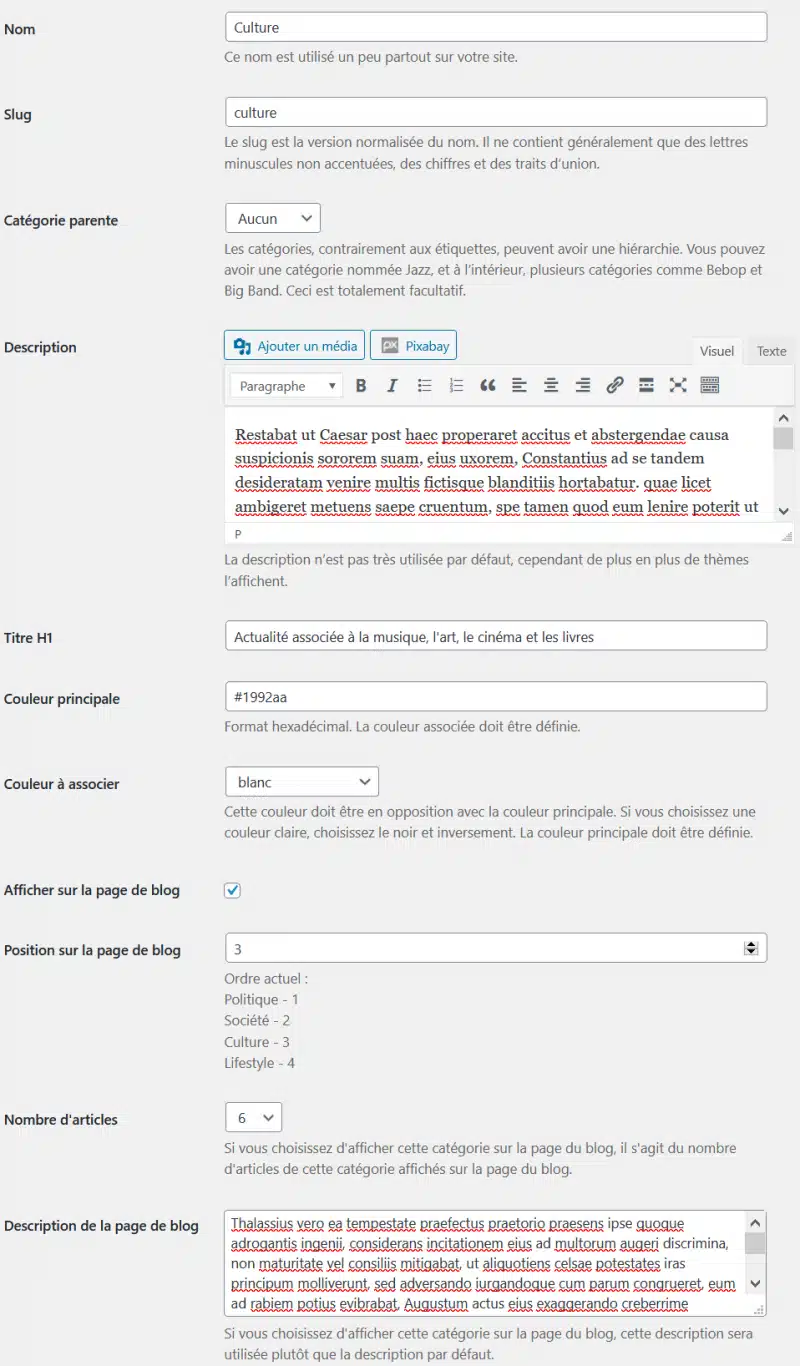
Options pour les catégories du blog
Les options de configuration sont disponibles dans : Articles -> Catégories -> Éditer la catégorie désirée
Éléments à paramétrer :
- Nom de la catégorie (natif à WordPress), qui sera repris sur les différentes pages.
- Description de la catégorie (natif à WordPress), qui sera affichée en bas des pages catégories, uniquement sur la page 1. Ce texte est présent en bas de la page physiquement, mais en haut dans le code, juste après le titre H1 (flex CSS employé pour cela).
- Titre H1, c’est le titre qui est affiché et repris en haut de chaque page catégorie pour plus de pertinence SEO. Cela permet d’intégrer une requête mieux ciblée. Exemple ici sur la live-démo 3, nous avons le titre H1 “Actualité associée à la musique, l’art, le cinéma et les livres” et le nom de la catégorie “Culture” juste dessous.
- Couleur principale de la catégorie (code hexadécimal, exemple : #1992AA). Si ce champ reste vide, c’est la couleur paramétrée dans le thème qui sera automatiquement reprise.
- Couleur à associer à la couleur principale pour l’écriture : blanc ou noir. Cette couleur doit être en opposition avec la couleur principale. Si vous choisissez une couleur claire, choisissez le noir et inversement.
- Possibilité d’afficher la catégorie sur le page actualité, exemple ici sur la live-démo 3.
- Choix de la position de la catégorie sur la page actualité, avec aperçu de l’ordre actuel.
- Choix du nombre d’articles à afficher sur la page actualité, pour cette catégorie. Possibilités : 3, 6, 9 et 12.
- Description de la page blog, c’est la description qui apparaît sur la page actualité. Le but est d’avoir 2 textes différents pour éviter toute duplication de contenus entre la page actualité et les pages catégories.
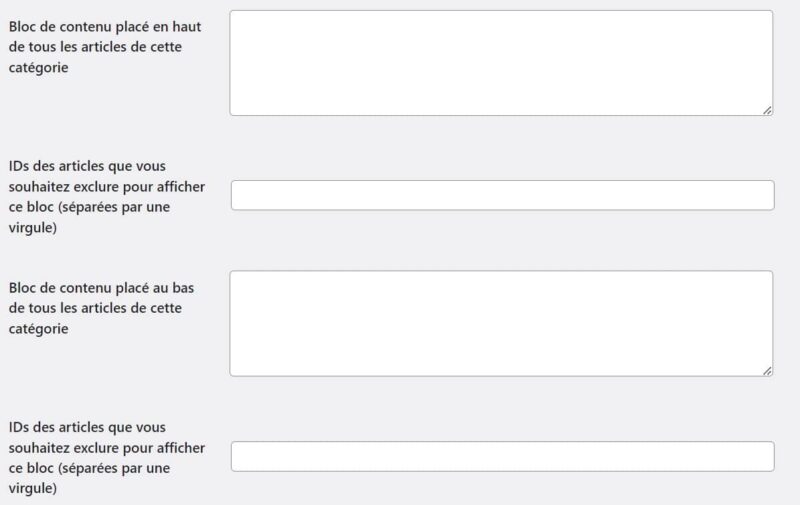
- Possibilité d’afficher un contenu en haut des articles : un lien, un bouton (CTA), une mention… Par exemple un livre blanc.
- Possibilité d’exclure des articles (en listant les IDs) pour ne pas afficher le contenu en haut de ces articles.
- Possibilité d’afficher un contenu en bas des articles : un lien, un bouton (CTA), une mention… Par exemple un livre blanc.
- Possibilité d’exclure des articles (en listant les IDs) pour ne pas afficher le contenu en bas de ces articles.
Options pour les auteurs
Les options de configuration sont disponibles dans : Utilisateurs -> Éditer le profil de l’auteur désiré
Éléments à renseigner :
- La biographie de l’auteur (version courte), visible dans le box auteur en bas des articles. Exemple ici sur la live-démo 3. Cela doit être un bref résumé.
- La biographie de l’auteur (version longue), visible sur la page de l’auteur. Exemple ici sur la live-démo 3. Cela doit être un contenu bien plus complet.
Le but est d’avoir 2 textes différents pour éviter toute duplication de contenus.
La photo de l’auteur, présente dans la box auteur et sur la page auteur, est associée au mail de l’auteur via le service Gravatar. Il est également possible d’utiliser une extension comme User Profil Picture pour les changer.
Vidéo de présentation des différentes fonctions
Extensions WordPress recommandées pour SEO Mag
- Classic Editor : extension dédiée à conserver l’ancien éditeur de WordPress, ce qui permet d’alléger le code des pages et articles
- Stackable – Gutenberg Blocks : librairie de blocks pour Gutenberg, facilite la création de pages évoluées, je l’ai utilisé pour la page d’accueil de la live-démo 2. Je recommande de rester sur Gutenberg pour la construction de pages via builders afin d’optimiser au mieux les performances de votre site.
- Q2W3 Widget : extension WordPress pour intégrer des widgets flottants toujours visibles dans la colonne latérale au défilement des pages
- List Category Posts : extension WordPress pour intégrer des widgets proposant des articles en relation avec la catégorie en cours de lecture. Idéal pour les structures en silos et univers sémantiques ! Un modèle prédéfini pour optimiser l’affichage est intégré dans notre thème. Il faudra sélectionner « seo-mag » dans l’onglet « template » du widget List Category Posts. Ce modèle ne supporte que le strict nécessaire : images miniatures, titres, dates et auteurs.
- OBF Link : extension dédiée à obfusquer des liens pour optimiser le maillage de WordPress
- Imagify : extension WordPress dédiée à optimiser le poids des images et générer des formats .webp
- WP Rocket : plugin de cache pour WordPress
- Contact Form 7 : extension WordPress pour générer un formulaire de contact
- Regenerate Thumbnails : extension WordPress pour régénérer les miniatures des images, nécessaire si le thème est installé sur un site WordPress existant, cela régénérera toutes les images intégrées avant l’installation du thème SEO Mag
- Customizer Export/Import : extension WordPress pour sauvegarder et exporter la configuration du thème (dans le customizer de WordPress)
- Polylang : pour traduire très facilement votre site WordPress dans différentes langues
- Easy Table of Contents : extension qui génère automatiquement une table des matières sur les pages et / ou articles de blog
- SeoPress : l’extension SEO que je recommande pour optimiser au mieux la structure et les contenus de votre site WordPress.
Pour en savoir plus sur toutes ces extensions, rendez-vous sur l’article des extensions recommandées pour SEO Mag.
Aucun support ne sera proposé pour ces extensions !
FAQ : questions les plus courantes
Dans quelles langues est traduit le thème SEO Mag ?
Nativement, le thème SEO Mag est traduit dans 2 langues :
- FR – Français
- EN – Anglais
Nous fournissons également le fichier .pot pour traduire le thème dans d’autres langues si besoin.
Certaines images des articles, sur les pages catégories, ne s’affichent pas ou sont pixelisées ?
Vous avez certainement intégré SEO Mag sur un site WordPress existant. Vous devez donc régénérer toutes les miniatures pour que le thème SEO Mag puisse créer toutes les dimensions dont il a besoin. Je vous recommande le plugin Regenerate Thumbnails pour cela. Voir ici pour les dimensions nécessaires au thème.
Les iframes ne s’affichent pas en pleines largeurs sur les pages ?
Cela peut être le cas pour l’intégration de vidéos YouTube par exemple. Pour afficher les iframes sur la largeur totale des pages, il vous faut ajouter dans le CSS personnalisé de votre site (Apparence -> Personnaliser -> CSS Additionnel) : .contents iframe { width: 100%; height: 490px; }
Impossible d’activer la licence sur mon site WordPress ?
Chaque licence est associée à un nombre d’installations (sites WordPress). Attention donc à ne pas tenter d’installer plus de sites que ce que vous possédez de licences.
Dans le cas où vous ayez suffisamment de licences, vous pouvez :
Désactiver / réactiver SEO Mag
Désactiver le thème SEO Mag, puis le réactiver (en activant temporairement un autre thème.
Forcer la désactivation de la clé API / réactivation clé API
Supprimer l’association du site / désactivation API :
- soit sur votre compte, sur le site WP Rank : bouton “supprimer” dans Mon compte -> Clés API)
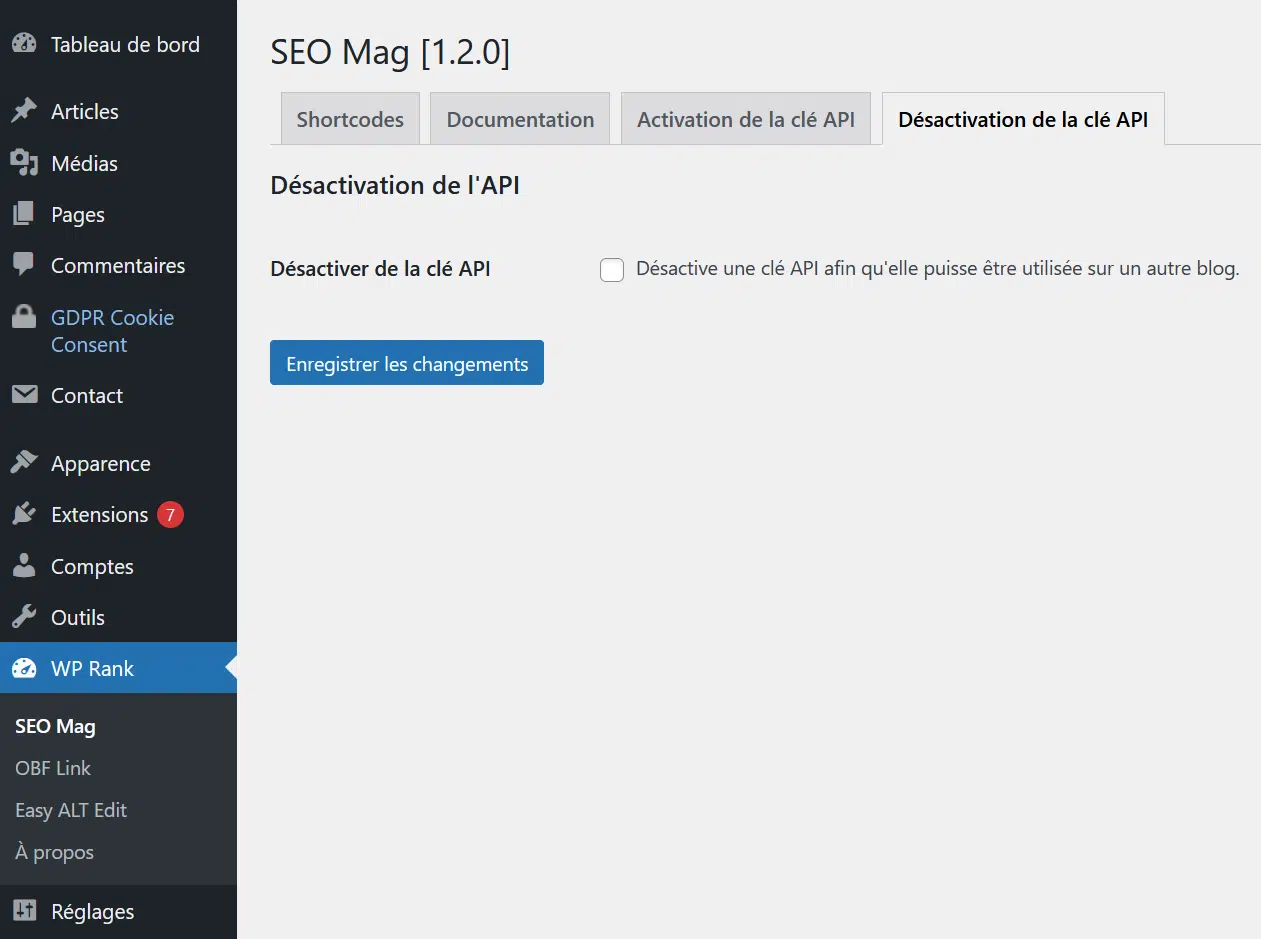
- soit depuis l’extension, sur votre site WordPress : dans Menu -> WP Rank -> SEO Mag -> onglet Désactivation de la clé API -> cocher Désactive une clé API… -> bouton Enregistrer
Ensuite vous devez réactiver la clé depuis votre site WordPress, dans Menu -> WP Rank -> SEO Mag -> Activation de la clé API.
Vous rencontrez des soucis d’interaction avec un élément du thème ?
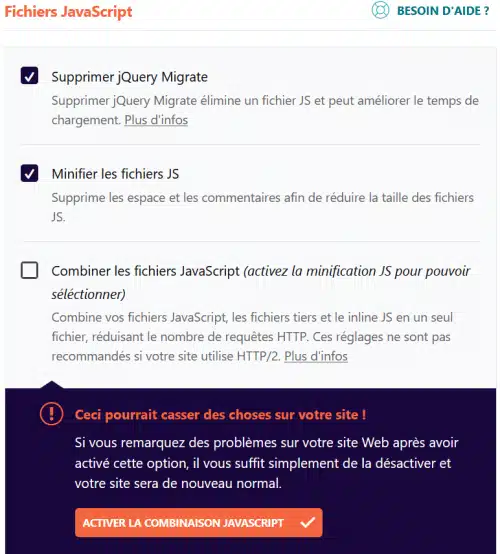
Si certaines fonctions JavaScript ne fonctionnent pas correctement, nous vous préconisons de contrôler si cela n’est pas lié à un plugin de cache. Si la combinaison des fichiers JavaScript est activée, cela peut entraîner des soucis ! Sur WP Rocket, par exemple, il vous faudra désactiver “Combiner les fichiers JavaScript”.
Besoin de support technique ?